API Documentation
Documentation for developing SailfishOS applicationsPushUpMenu QML Type
Adds a push-up menu to a flickable Silica view More...
| Import Statement: | import Sailfish.Silica 1.0 |
Properties
- active : bool
- background : Component
- backgroundColor : color
- bottomMargin : real
- busy : bool
- flickable : Item
- highlightColor : color
- quickSelect : bool
- spacing : real
- topMargin : real
Methods
- cancelBounceBack()
- close(bool immediate)
Detailed Description
A PushUpMenu provides global actions for a SilicaFlickable, SilicaListView, or SilicaGridView. The menu is positioned at the end of the content in the view and is accessed by dragging the view past the end of the content. The menu items are activated by either:
- dragging the view up to highlight a menu item and releasing to activate
- dragging or flicking to expose the entire menu, and tapping a menu item to activate
A PushUpMenu is populated with options by declaring MenuItem objects as children of the PushUpMenu. It can also include MenuLabel children to display non-interactive labels.
import QtQuick 2.2
import Sailfish.Silica 1.0
ApplicationWindow {
initialPage: Page {
SilicaListView {
PushUpMenu {
MenuItem {
text: "Option 1"
onClicked: console.log("Clicked option 1")
}
MenuItem {
text: "Option 2"
onClicked: console.log("Clicked option 2")
}
MenuLabel { text: "Informational label" }
}
anchors.fill: parent
header: PageHeader { title: "Header" }
model: 100
delegate: ListItem {
Label {
text: "Item " + model.index
anchors.centerIn: parent
}
}
}
}
}Note that a SilicaFlickable, SilicaListView, or SilicaGridView is required to use a PushUpMenu. A menu can easily be added to any page by introducing a SilicaFlickable:
// Without a PushUpMenu
Page {
Column {
width: parent.width
PageHeader {}
Slider { width: parent.width }
}
}
// With a PushUpMenu
Page {
SilicaFlickable {
anchors.fill: parent
contentHeight: column.height
PushUpMenu {
MenuItem {
text: "Option 1"
onClicked: console.log("Clicked option 1")
}
}
Column {
id: column
width: parent.width
PageHeader {}
Slider { width: parent.width }
}
}
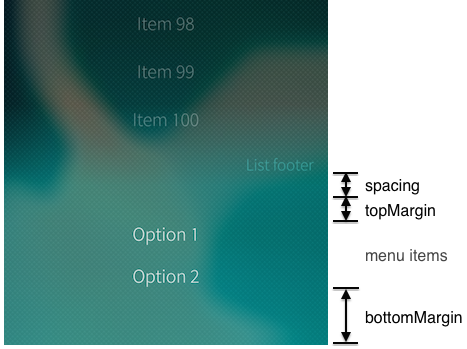
}The background and colors of a PushUpMenu can be customized by changing the background and backgroundColor. The sizes of the margins and menu item spacing are also customizable. The sizes are applied as follows:

PullDownMenu and PushUpMenu can be used together to provide menus at both the beginning and end of a view.
See also MenuItem, PullDownMenu, and ContextMenu.
Property Documentation
A PushUpMenu is active if it is partially or completely visible.
This property holds the component to use to draw the background of the menu. If a custom background is set, it is recommended that it excludes the spacing at the bottom of the menu. For example:
PushUpMenu {
background: Rectangle {
anchors {
fill: parent
topMargin: parent.spacing
}
opacity: Theme.highlightBackgroundOpacity
color: Theme.highlightColor
}
}This property controls the background color of the menu. It is painted with a gradient applied.
See also highlightColor.
This property holds the margin between the last menu item and the bottom of the menu.
The default value is Theme.itemSizeSmall.
Pulses the menu indicator to indicate that an operation is in progress. The menu can still be accessed while busy is true.
Specifies the SilicaFlickable, SilicaListView, or SilicaGridView to which the PushUpMenu will be added.
If flickable is not supplied then the menu will be added to the nearest ancestor Flickable.
This property controls the color of the menu indicator and menu highlight bar.
See also backgroundColor.
When true, quickSelect prevents locking the menu open when the end is reached in menus with a single option.
This allows the user to drag the menu all the way open and release to select the menu item. This is most useful in alarm type dialogs, where the menu has a single option which the user will likely want to react to very quickly, or without seeing/hearing the menu interaction at all.
This property holds the number of pixels to reserve between the view content and the menu indicator.
The default value is 0.
See also topMargin and bottomMargin.
This property holds the margin between the menu indicator and the first menu item.
The default value takes into account the presence of any MenuLabel at the beginning of the menu. If the first child in the menu is a MenuLabel, this value is 0, otherwise it is the height of a MenuLabel. This provides a similar menu opening feel for menus with and without a MenuLabel.
See also bottomMargin and spacing.
Method Documentation
Normally after a menu item is selected, the PushUpMenu will perform a short 'bounce-back' animation to return to the closed state. However, this may interfere with the action desired as a result of menu selection. To prevent the bounce-back animation after item selection, invoke cancelBounceBack() from the onClicked handler of the relevant menu item. The bounce-back animation will be re-enabled the next time the menu is opened.
See also close.
Closes the menu.
By default, the menu closing operation is animated by a short 'bounce-back' animation. However, if immediate is true, the animation will be omitted.
See also cancelBounceBack.